Project
From the
Beyond Shop
Mobile E-Commerce App
PROJECT From the Beyond Shop
DURATION 4 Months
ROLE Product Designer / Researcher
PROJECT VISION
From the Beyond Shop is a shopping app for Locally Based Art Gallery servicing the LA/OC Area. For this project, we decided to use a design method revolving around on our personas, user testing and business goals. The MVP for this product was developed as a mobile based application.
CHALLENGES
- Provide a marketplace for locally sourced Artwork.
- Design an interface that allows users to like and follow artists.
- Create a simple and clean UI with artwork as the focus.
- Allow for an easy method to search and browse artwork.

KICKOFF
At the start of this project, qualitative research methods to be the most useful. Competitive Analysts. User Interviews, and Persona Creation were some of the methods used at the kickoff. Some initial key questions.
Who are our users?
What is most important to users and stakeholders?
Who are our main competitors?
What makes us different?
After an initial hypothesis, we were able to understand the thoughts on the product, our users and design problems. Adaptations were made which updated and changed the focus of some of our presumptions. — Now accounting for simple actions available to users limiting functionality up front in favor of a simpler and more direct shopping experience. User interviews and Affinity Diagrams helped us arrive at this understanding.
Competitive analysis
A competitive audit report was taken to compare 3 key competitors to the product. We compared the browsing and shopping cart experience of each competitor’s application.

GAPS IDENTIFIED
- Sorting by Region
- Follow/Like Artists AND Artwork
- Feature Artists by Gender/Ethnic
- Background (ex: Women of Color; LGBTQ)
OPPORTUNITIES
- Feature location based Artwork
- Bring in Social Media Aspect
- Partnership with Local Galleries
- Option for Local Pickup
PREPARING THE DESIGNS
(IDEATION ON PAPER)
While creating paper wireframes, the goal was to create a simple homepage that gives the user the ability to find the pieces they’re interested in in the method that makes the most sense to them.

Wireframes
While creating paper wireframes, the goal was to create a simple homepage that gives the user the ability to find the pieces they’re interested in in the method that makes the most sense to them.
Our Users
After creating our low fidelity prototype, a moderated usability study was conducted. We asked several participants to run through 7 different prompts in our prototype to gather feedback to iterate and update designs. Here are a few bio’s of our participants.
Stephanie is a management consultant specializing in organizational strategy and process optimization. She excels at solving business challenges for npos .
Richard is a dynamic sales professional who builds relationships and exceeds targets. He’s charismatic, persuasive, and always up-to-date on market trends.
Kendal is a compassionate therapist with a master’s in clinical psychology. She actively listens and helps clients navigate mental health issues.
Iteration
After creating our low fidelity prototype, a moderated usability study was conducted. We asked 4 participants to run through 7 different prompts in our prototype to gather feedback to iterate and update designs. Here are some of the findings.
Analysis
Users weren’t sure where to start
QUICK ACTIONS
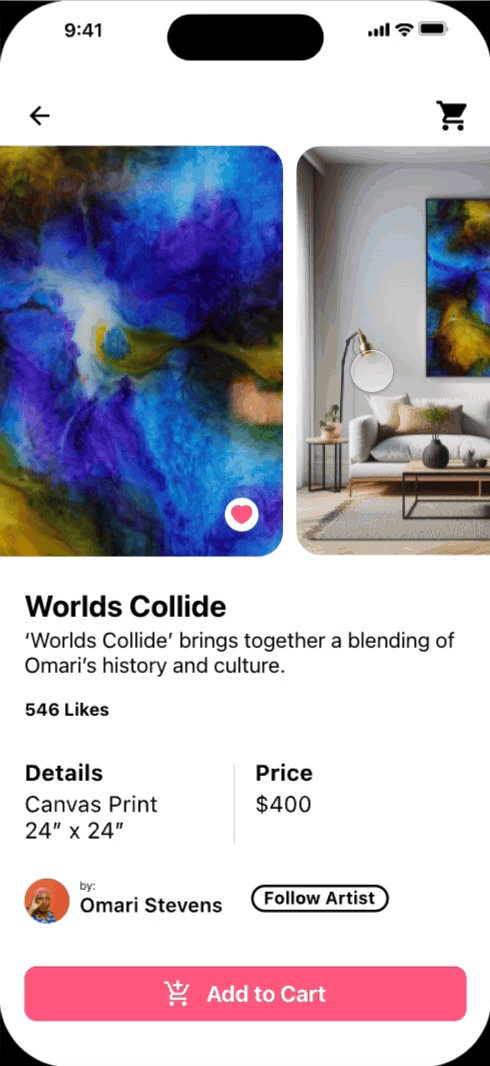
Users wanted the ability to follow artists from the product page
SIMPLIFY HOMEPAGE
Users did not find filtering necessary from homepage
SHIPPING DETAILS
Users wanted more shipping information and pick up information
Style guide
As a Art Studio, the premise for the brand identity and styleguide was: ‘Let the Artwork do the talking’. Simple and Clean UI was important to bring visual heirachy to the artwork and the artists. A pop of color with the company branding’s bright magenta helped bring in a cheerful look and feel while bringing attention to important actions within the app.
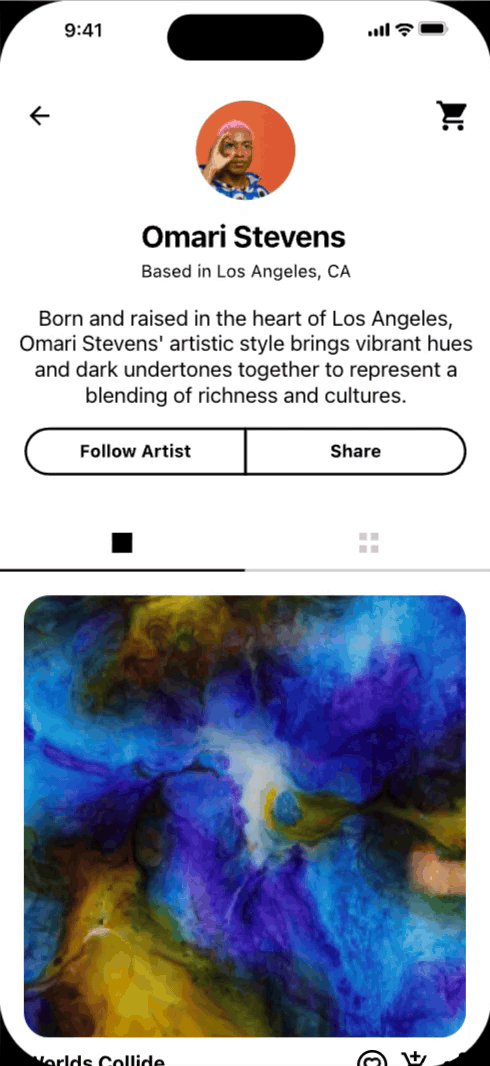
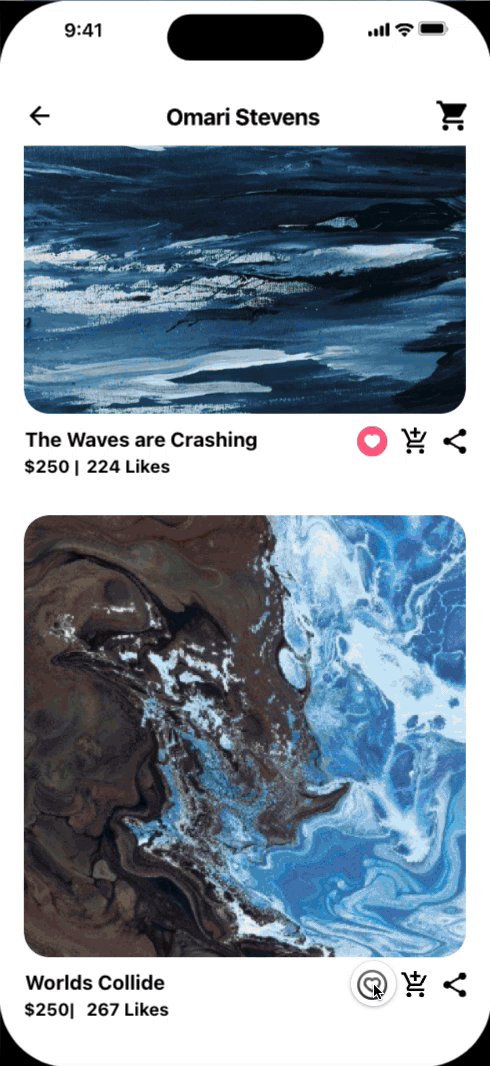
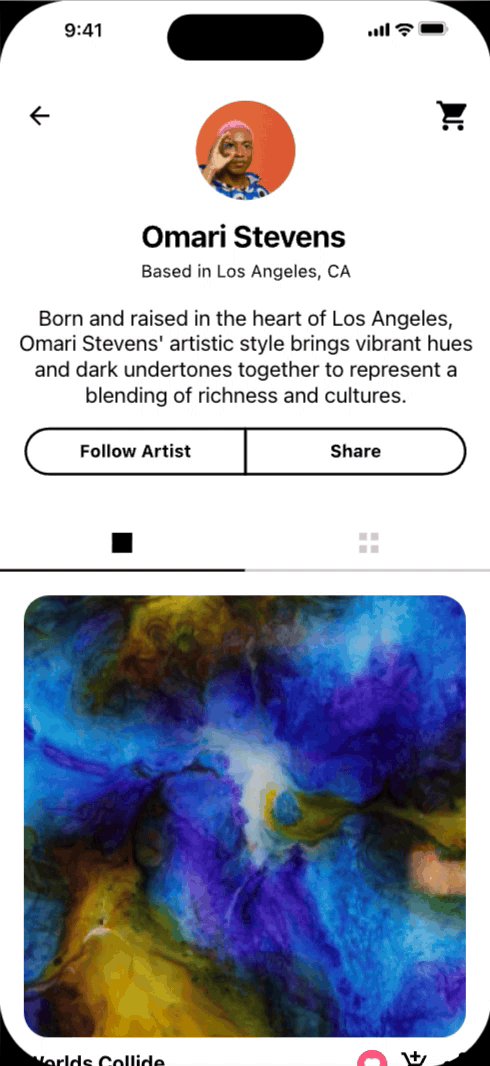
INTERACTIVE ELEMENTS
It was important to bring in some interactive elements to help make the experience more fun and inviting. Actions like: Following, Liking and adding items to cart were some examples of interactions that makes the experience more enjoyable.



TakeawayS
As an artist, From the Beyond Art Gallery is a project that is very important to me. The idea that inspiration typically comes from a place unknown and one should look beyond one’s self to find that inspiration is at the heart of the project. Often times, artists and the work they produce are overlooked and the project gives a chance for an artist to share their craft seamlessly with pick up options to their local patrons. Users well received the concept and prototypes. I learned that going beyond with animations, and building out a higher-than-typical-fidelity prototypes went a long way in user and stakeholder acceptance.



